今天的内容很长,没办法,真正有用的干货都长。
后台有小伙伴留言说

真的!说真的!我觉得,真的就是因为我人好,我虽然叫跨境老狗,但是我真的一点不狗

。所以我看到这样的小伙伴,我总是喜欢用心良苦的去扶一把,所以我思考良久,回复了下面一段话。

说实在的,老狗分享的内容,不敢说有多好,但是都是我自己做跨境这些年用心整理下来的,很多都是亲自验证过的,不过这都不是最重要的,最重要的是你看完以后真的有动手操作吗?
有些内容,虽然老生常谈了,但是真正读懂了并且去操作的人,九牛一毛、凤毛麟角,就更不用说举一反三、触类旁通了。
那么我们开始今天的“没什么卵用”的内容

01 什么是Landing Page?什么是着陆页?
Landing Page 中文译为落地页或着陆页,是一种独立的页面,主要用于数字营销中,吸引用户点击后用来承接用户的页面。
这种单独存在的着陆页,有产品介绍性的,有讲故事的,有产品展示的,也有问答形式的。具体怎么选择要根据运营策略来定。

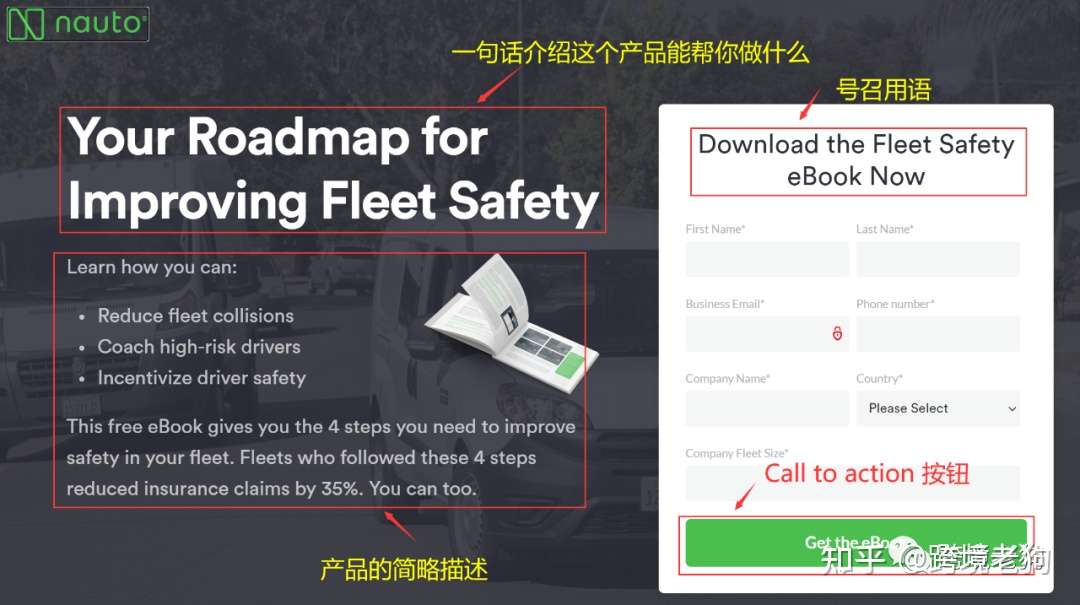
上面这个Landing Page页面就非常的有代表性,用极其简单的页面构造,让用户只一眼就明白3个问题
- 这个页面是介绍什么的
- 这个产品是做什么的
- 我在这个页面能得到什么
不过这个页面也有一个明显的缺点,就是用户使用门槛太高,这么多需要填写的内容,会明显降低转化率。
落地页这种单页形式在国际上非常的普遍,包括很多电商转化都是靠这种着陆单页来进行的,而相对来说中国就比较少见,这主要是由于中国独特的互联网环境造成的。
所以这就产生了信息差,国内很难找到非常系统化的落地页教程,大家能看到的文章绝大部分都是从英文翻译过来的,所以就非常生涩难懂。很可能翻译的人自己都没搞懂Landing Page的精髓。
而且就算你好不容易终于学明白Landing Page的使用。然后就又觉得自己行了,感觉自己终于搞懂了如何使用Landing Page吸引用户的注意,如何提起用户兴趣,如何唤起用户的需求,如何Call To Action。
等你想要大展拳脚的时候,发现一个巨大的鸿沟挡在自己面前,那就是:Oh my god!我不是程序员,不会搭建这种落地页啊,这可如何是好?
那么今天这篇内容,老狗就来教你,就算你没学过一点技术,也可以自己很简单的搭建Landing Page,而且最最关键的是,完全免费!!
02 Landing Page 有什么用?Landing Page 能做什么?
在搭建制作Landing Page之前,我们首先要搞清楚这个Landing Page、这个着陆页,到底有什么用,我能拿他来做什么,能登陆月球还是能买房买车。
额~登陆月球就算了,但是操作好了,就这样一个页面,帮你买房买车还是没什么问题的。
对!你又没看错!(额~我为什么要说又)一个页面就能帮你买房买车、迎娶白富美、走上人生巅峰!


一般Landing Page都是搭配推广一起使用的,可以是付费推广,也可以是免费引流。
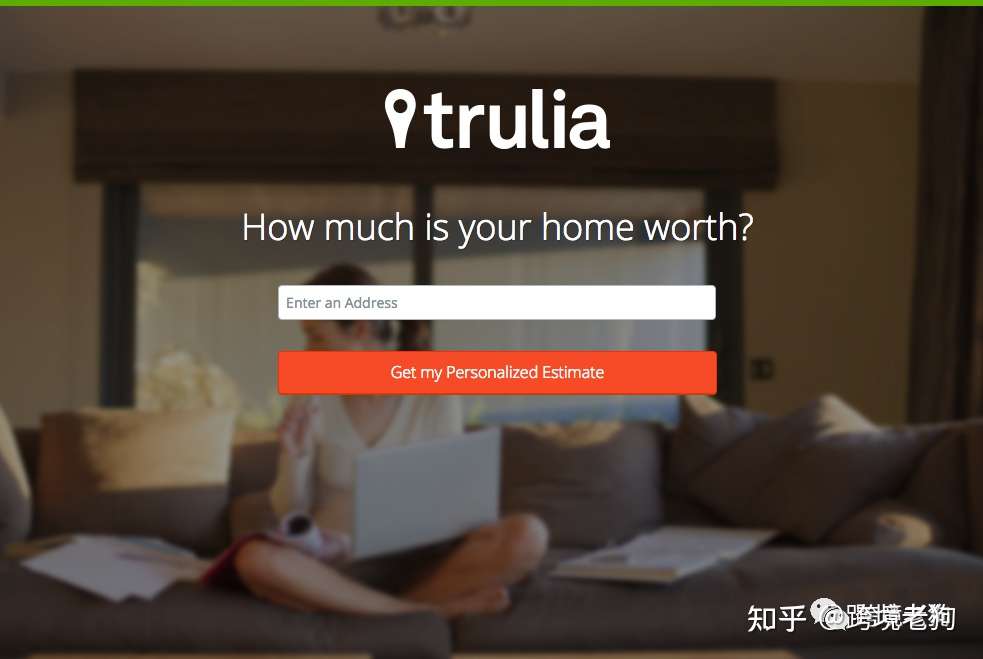
我们来看看一个优质的Landing Page是什么样的

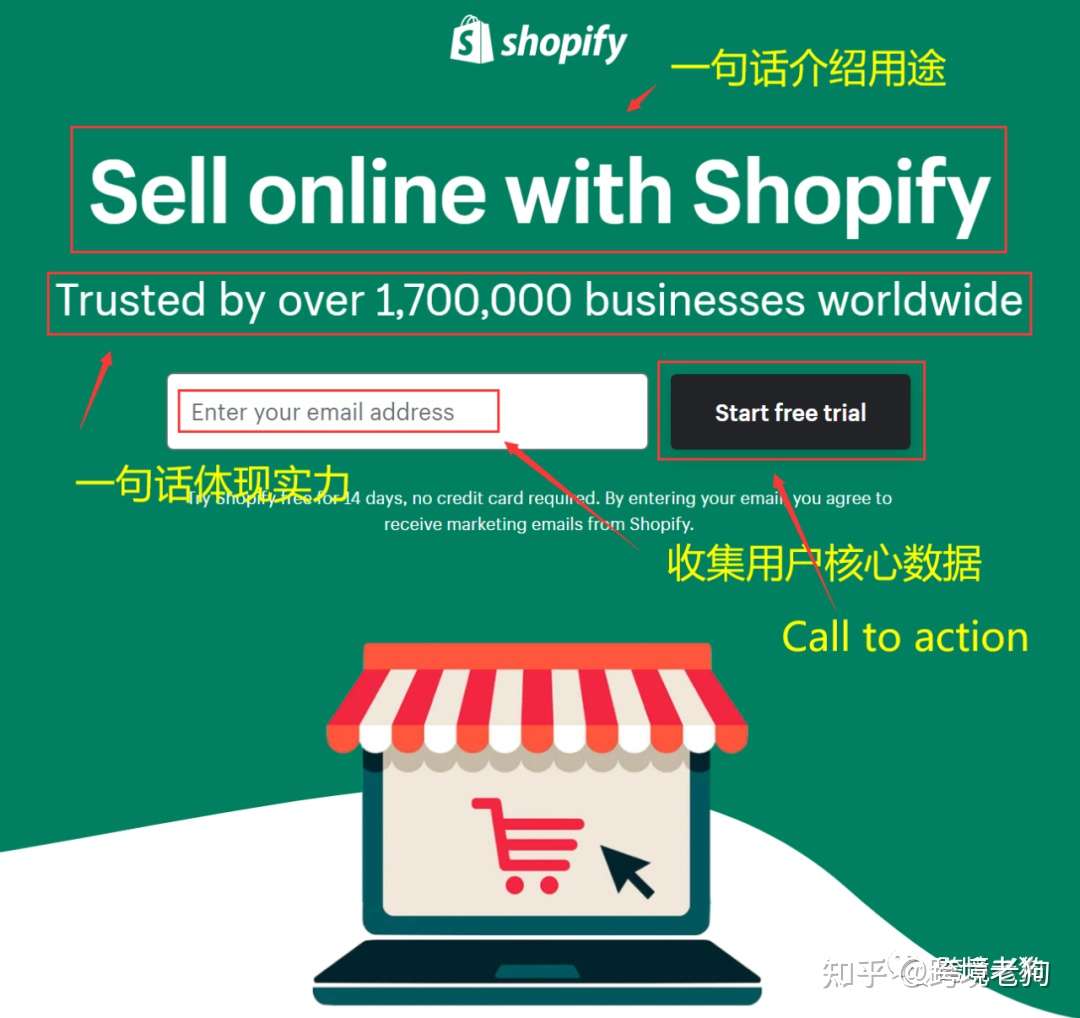
Shopify的这个Landing Page堪称业界经典
首先用加大的字体4个单词极其简单的一句话告诉你,Shopify是用来做什么的
其次还是一句话,就能说清Shopify的实力,没有任何华丽的辞藻,也无需任何花里胡哨的语言,在绝对的实力面前,一切复杂的营销技巧都显得很多余。
最后,只收集最主要的用户信息,就是Email。
有数据证明,让用户少填一项内容,可以让转化率提高6%。其实收集个Email就已经足够了,有了Email,我们后期就可以EDM营销了。
所以简单来说,Landing Page的功能就是两个字:转化。
这个转化可以是销售,也可以是订阅,可以是收集用户信息,收集用户线索,甚至可以是简单的一个点击。
03 Landing Page 由哪几部分组成?
那么一个Landing Page需要由哪些部分组成呢?
上面的两个例子都是比较精简的Landing Page,只包含了最简单的内容,但是却将着陆页的精髓表现的淋漓尽致
其实一个Landing Page的组成最小组成部分就包含这几个部分
- 标题:用一句话强调这个页面是干什么的是介绍什么的
- 介绍:用来解释说明提供的服务的内容,强调自身特点
- 双向获取:用户如何获取服务或产品,我们如何获取到用户信息
就是这么的简单,无论一个着陆页做的多么的与众不同,简单也好,复杂也罢,一定会包含这3部分。
其余再多的内容,也都是为这3个部分服务的。所以我们在制作Landing Page的时候也一定要注意,是否体现了这3部分内容,每个部分是否能起到各自对应的作用。
04 如何使用Landing Page
Landing Page的使用场景有很多,我们可以将其放到任何适合的地方,只要能起到转化的作用就可以
一个成功的Landing Page一定是具有高转化率的,所以我们的所有功能和设计都是围绕转化率这个核心的
销售漏斗中任何位置都可以放入适合该步骤的着陆页,不同步骤的着陆页需要有不同的效果,在有些情况下,销售漏斗的某些步骤可以合并成一个Landing Page用以简化用户操作,提高转化率。
05 如何提高Landing Page的转化率
那么问题就来了,如何提高Landing Page的转化率呢?
我相信,只要你了解过着陆页,就一定在网上看到过各种漫天飞舞的相关文章。无非就是优化标题,优化图片,优化内容,优化按钮,优化打开速度等等。
其实这些都没错,但是优化谁不知道呢?只是怎么优化有效果才是重要的。
如何优化着陆页的标题?
我们要将自己要表达的主题,用最精简明了的词语转达给用户。一个Landing Page是否能留住用户,最主要的就是标题是否有足够的吸引力。
标题要与用户的来源相对应,用户从哪里点击过来的,用户为什么点击连接到这个着陆页,一定要相互呼应。
例如用户被你的一个图片吸引,然后点击图片到达了你的着陆页,那么我们的图片表达了一个什么核心内容,这个着陆页的标题一定要与前面的图片相互呼应。这样才能吸引用户看下去,最终被转化。
如何优化着陆页的图片?
在互联网广告营销行业有这样一个不成文的规定,你的图片一定不能干扰到用户,但凡我们放一张图片到我们的着陆页上,我们一定要问自己一个问题,这张图片是否会引起歧义或者分散用户的注意力。这张图片是否能表达我们的核心思想,如果不能,就换掉。

如何优化着陆页内容?
一旦我们的标题和图片确实吸引到用户了,接下来用户就会进入内容阅读阶段,那么这时候内容就显得尤为重要了
这个时候我们要了解,用户需要的是什么,要站在用户的角度去考虑问题,考虑我们的产品或服务能如何解决用户的问题。
如果实在不会写,就讲故事好了~
如何优化CTA按钮?
Call To Action简称CTA,主要优化的方向就是按钮的位置、颜色、文字等。
如何优化着陆页的打开速度?
其实优化着陆页的打开速度是个比较复杂的过程,而且最好对PC端和移动端进行分别的优化。
不过你使用接下来老狗分享给你的制作Landing Page的方式就可以不用考虑速度优化了,为什么呢?我们接下来会讲到。
那么如何验证上述所有的优化是否真的有效呢?
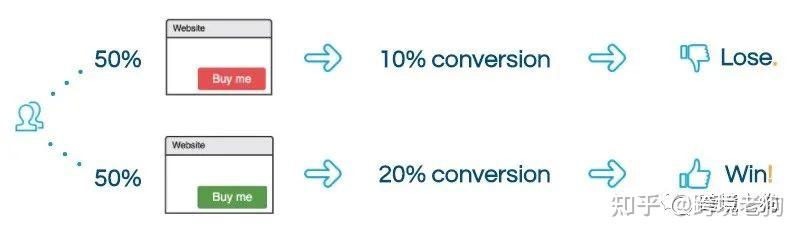
这时候我们就用到了一种方法,叫:A-B test
A-B test就是用来测试两种素材到底哪一种可以提高转化率的方式
例如刚才我们提到的CTA按钮,你可能很难想象,同样一个页面,不同的按钮颜色会带来截然不同的转化率

所以我们任何一个修改,最后都要借助A-B test的方式来确认是否真正的有效。
06 Landing Page的效果如何?
一个优秀的Landing Page的转化效果是非常恐怖的,跨境市场上很多广告投手只靠广告投放 + Landing Page的组合真的可以赚的盆满钵满,这并不是行业神话。
曾经老狗我也是靠Facebook广告投放 + 算命着陆页小赚过一笔
不过这种方式很难形成长期积累,但是不可否认的是,这种方式的市场一直都存在,可以根据不同的短期需求赚一笔后就换产品。
例如下面这个着陆页,就是去年卖的很火的一款自动刷牙器,靠讲故事的方式进行销售,有着非常高的转化率

(页面很长,忽略了一部分)

07 如何免费搭建Landing Page
说了上面一堆,最后来到了我们本篇跨境教程的核心,如何简单的搭建Landing Page
其实上面说了那么多,也是为了这最后一节服务的,老狗我就是希望大家最后能搭建起真正有用的着陆页,否则就算会搭建Landing Page了,但是却没有实际的转化效果,那也是空欢喜一场。
之前提到搭建Landing Page,大家都会觉得是比较复杂的,网上介绍比较多的都是靠Wordpress搭建着陆页,这种方式虽然好,并且自由度高,但是需要一定的计算机基础,甚至需要自己租用服务器,这显然不是普通用户搞得定的,学习成本呈指数级提升
还有通过某些程序来搭建的,例如Wix等,但是需要收费,对于刚开始入行的小白来说,显然能白嫖是最好的
也有说靠免费blog来实现Landing Page的,这种方式虽然也可以,但是Blog一般都无法自定义页面,显然使用起来非常的受限。
今天老狗推荐给大家一种打开速度又快,自由度又高,操作简单,并且还免费的Landing Page搭建方式,那就是google提供的site功能
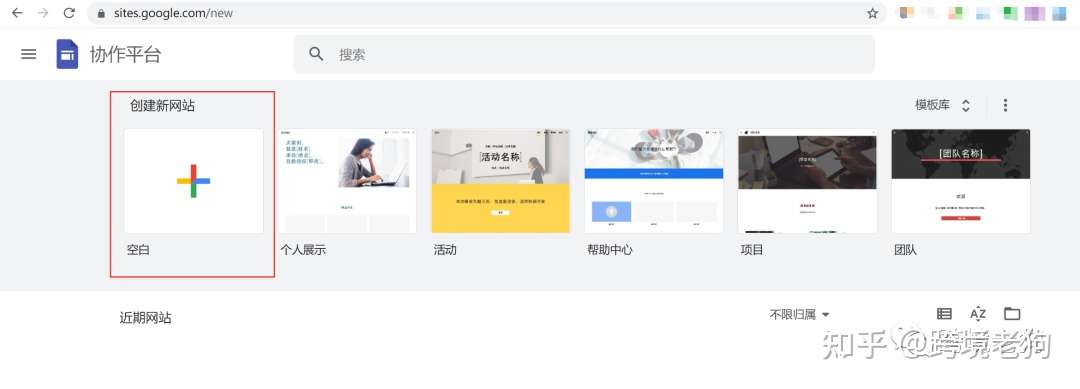
我们打开 https://site.google.com 页面(如果打不开的,请自行想办法,懂得都懂)

右边有一些最常用的格式模板,另外还有模板库可供选择,我们这里选择建立空白的着陆页
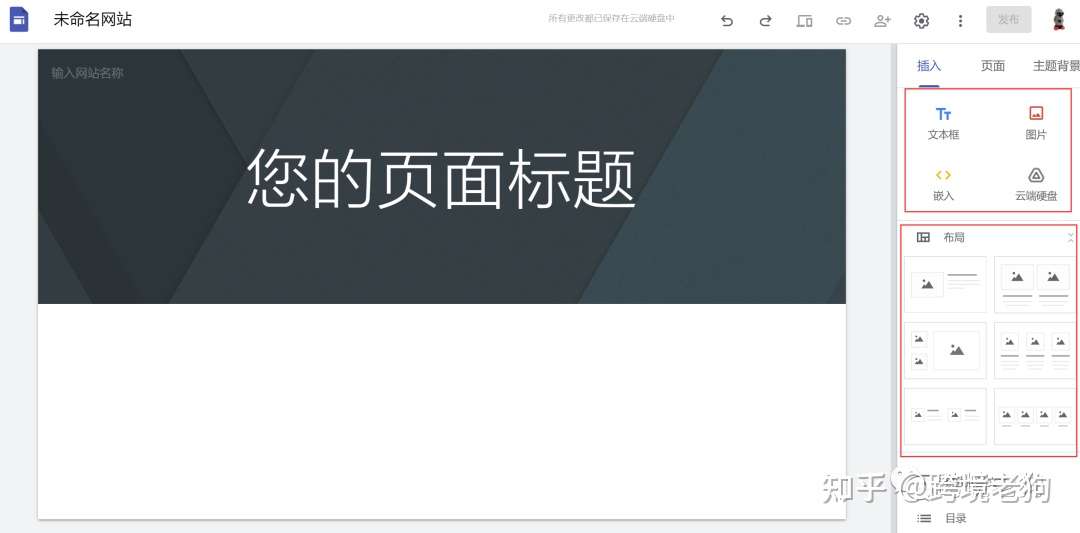
然后我们就到了着陆页建立的页面

我们可以看到,现在页面还是空白的,我们可以根据需要将右侧的布局或元素用拖动的方式放到左侧
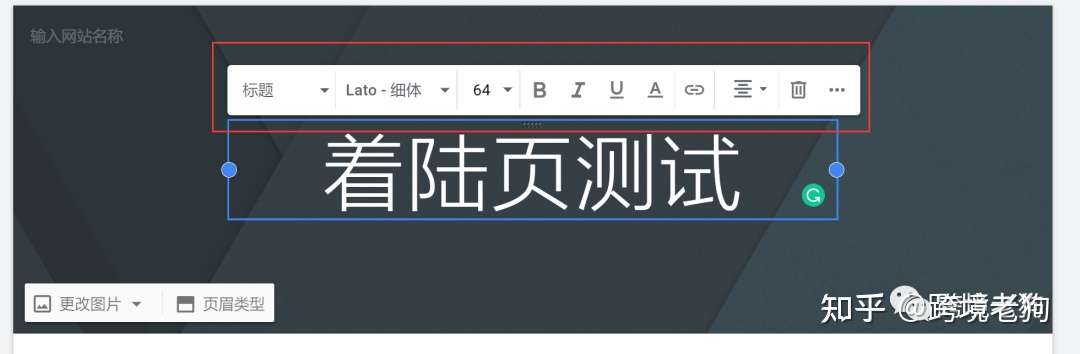
首先,我们先修改一下页面标题

可以看到,我们可以对标题进行格式编辑,然后我又修改了标题背景图
另外将右侧布局中的第一种布局拖过来

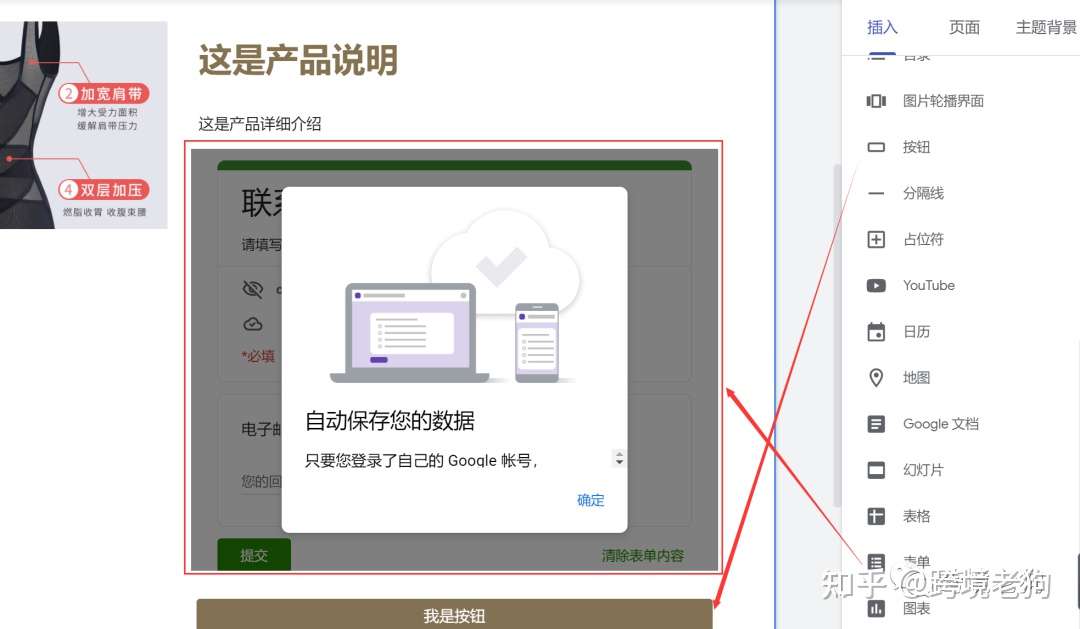
我编辑了一些信息,另外又上传了产品图片,最后又将按钮拖到内容下方
另外如果要收集用户信息,我们需要先去Google表单功能下添加一个新的表单,然后就可以在右侧表单功能中直接调用这个表单了
如果我们使用了表单功能的话,表单功能是自带提交按钮的,这里需要注意,不要弄出两个按钮就尴尬了。

这样一个简单的Landing Page就建成了
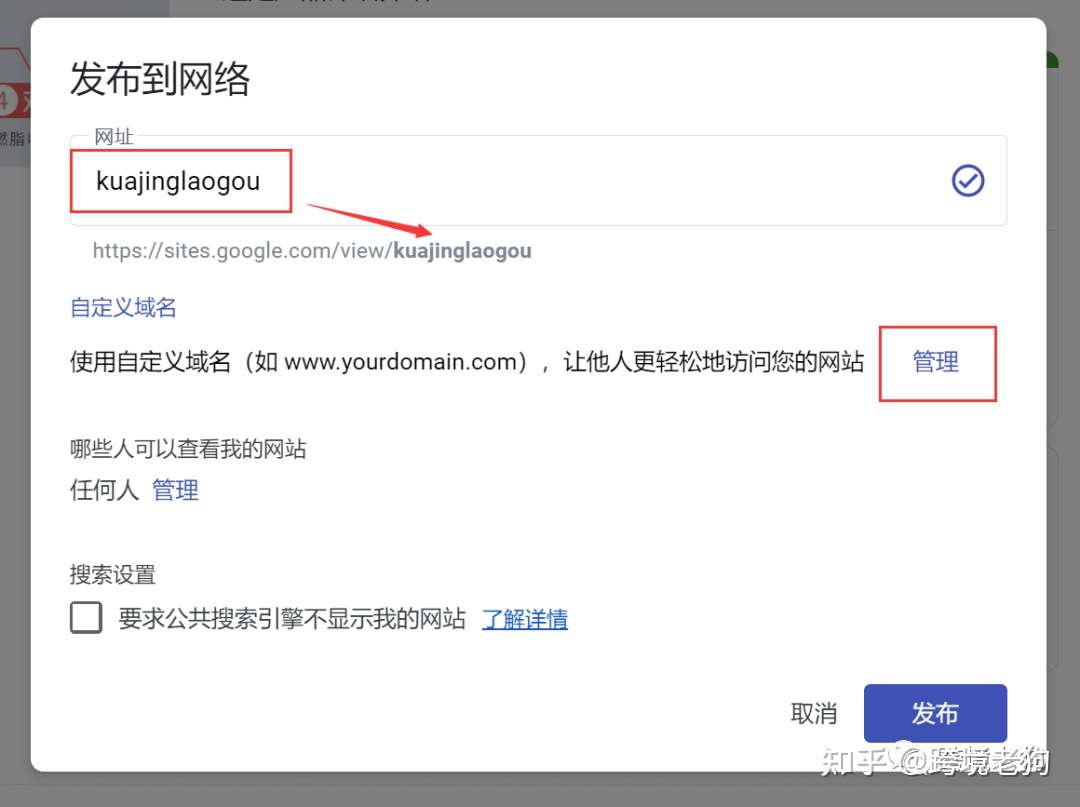
之后,如果想发布我们建立好的Landing Page我们可以点击上面的发布按钮,将页面发布出去

我们可以直接使用google site给我们提供的网址,添加一个后缀即可,另外也可以自定义自己的域名,不得不说,这个还是很人性化的,免费使用的功能居然还能自定义域名,简直就是业界良心。
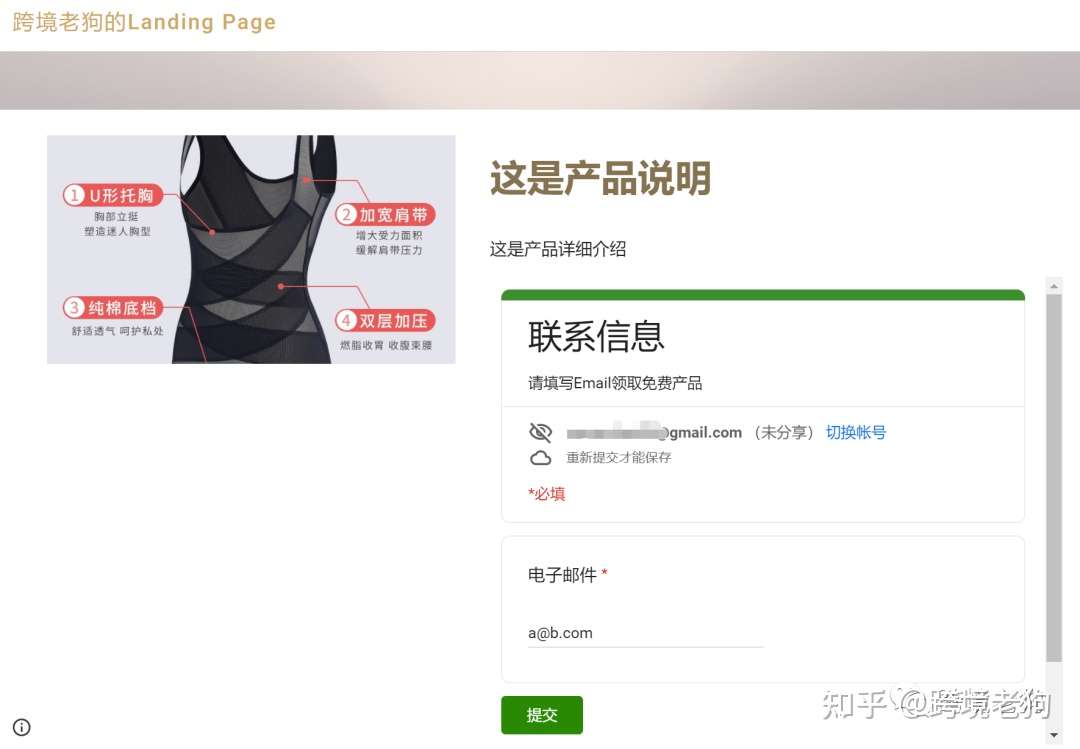
让我们看看老狗制作的奇丑无比的Landing Page吧

希望大家做的Landing Page要好好打磨,不要像老狗这样,相信这样的着陆页是不会有任何转化率的
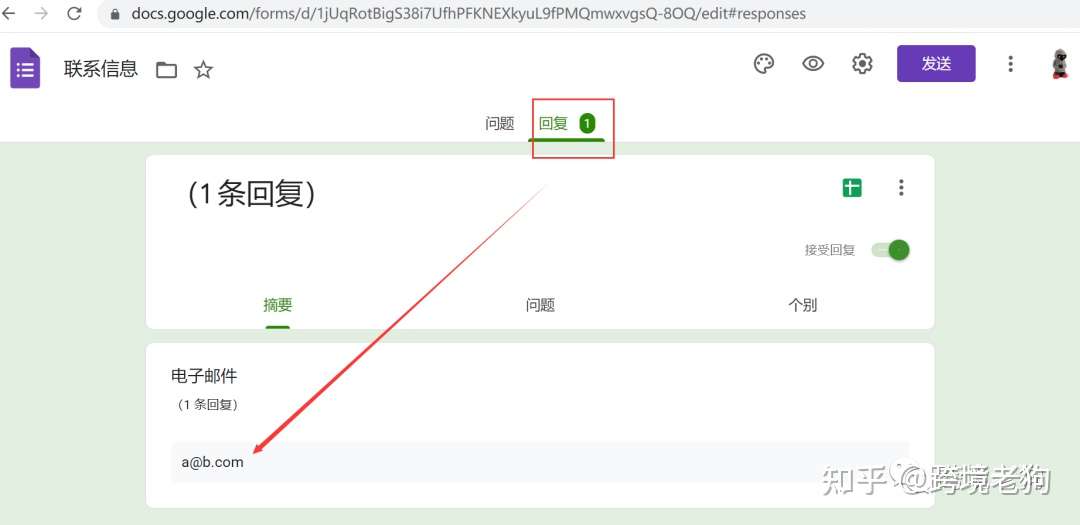
如果我们使用Google的表单功能进行信息收集的话,收集到的内容我们要去Google表单功能中查看

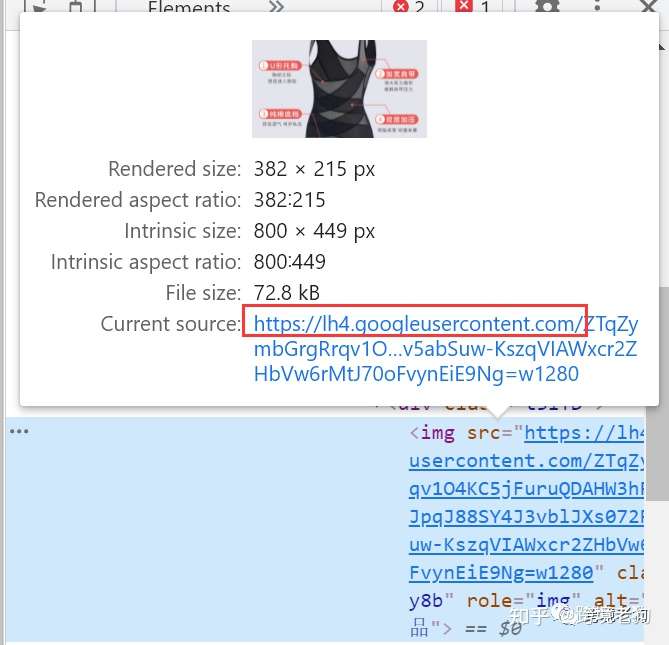
最后看一下我们的图片地址

可以看到图片也是使用的Google自己的CDN服务,这样图片的打开速度完全不用担心,也省去了着陆页优化的工作。
所以,我们使用Google免费提供的Site功能就可以很方便的搭建自己的Landing Page
最后说一点,Landing Page一定要搭配引流一起使用,单独存在的话是没有任何意义的
稳~
Be a doer!
你只看的话,这就只是个故事,但是你动手做的话,故事的主角就是你!



